
Formatting an SD card to FAT32 with Linux Mint
Right click
Pick options
That was easy

Right click
Pick options
That was easy

Run CMD as Administrator.
“diskpart”
“list disk”
“select disk [n]” (no brackets; n=the number of the disk)
“clean”
“create partition primary”
“format fs=fat32”
Boom

Instructions to make a list view for blog posts: https://quiroz.co/modify-the-divi-blog-fullwidth-layout/
Basically, do a blog block, With Excerpts, full screen layout, and have this css in your site.
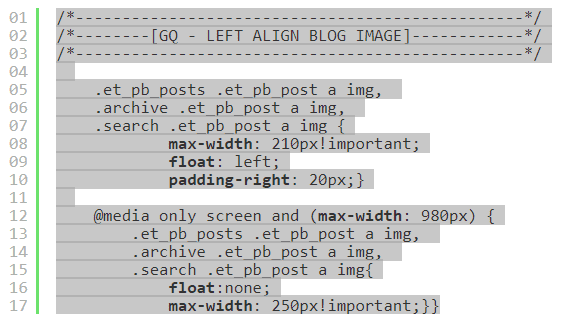
Here is the CSS:
/*------------------------------------------------*//*--------[GQ - LEFT ALIGN BLOG IMAGE]------------*//*------------------------------------------------*/.et_pb_posts .et_pb_post a img, .archive .et_pb_post a img, .search .et_pb_post a img {max-width: 210px!important;float: left;padding-right: 20px;}@media only screenand (max-width: 980px) {.et_pb_posts .et_pb_post a img, .archive .et_pb_post a img, .search .et_pb_post a img{float:none;max-width: 250px!important;}}
Should look like this:

Here is Custom CSS for a floating header and centered menu
/*------------------------------------------------*/
/*--------[GQ - LEFT ALIGN BLOG IMAGE]------------*/
/*------------------------------------------------*/
.et_pb_posts .et_pb_post a img,
.archive .et_pb_post a img,
.search .et_pb_post a img {
max-width: 210px!important;
float: left;
padding-right: 20px;}
@media only screen and (max-width: 980px) {
.et_pb_posts .et_pb_post a img,
.archive .et_pb_post a img,
.search .et_pb_post a img{
float:none;
max-width: 250px!important;}}
@media only screen and (max-width: 980px) {
#logo {
min-height: 100px;
}
}
@media only screen and (min-width: 981px) {
#logo {
min-height: 120px;
}
}
#top-menu, .et-menu, nav#top-menu-nav, nav.et-menu-nav {
float: none!important;
text-align: center;
}
#et-top-navigation {
width: 100%;
}
I recently helped someone get their Windows 10 laptop unstuck from Windows Updates, then I helped a business owner get control of her Yelp account and remove incorrect reviews, and then I helped a small business regain ownership of their website domain so they can actually use it to set up a website.
So I thought I’d hang out a shingle.


Little USB sticks are somewhat out of favor these days – who needs them, when we have the whole cloud at our disposal? But I do LOVE my Kingston USB drives. The have the most satisfying form factor. Computer makers love cramming their USB ports as close together as they can. But thumb-drive makes see to think we need bit plastic surrounds on our devices, so sometimes it’s impossible to jamb the drives in side by side.
These Kingston drives are different. They are no wider or taller than they need to be. You should get yourself some!




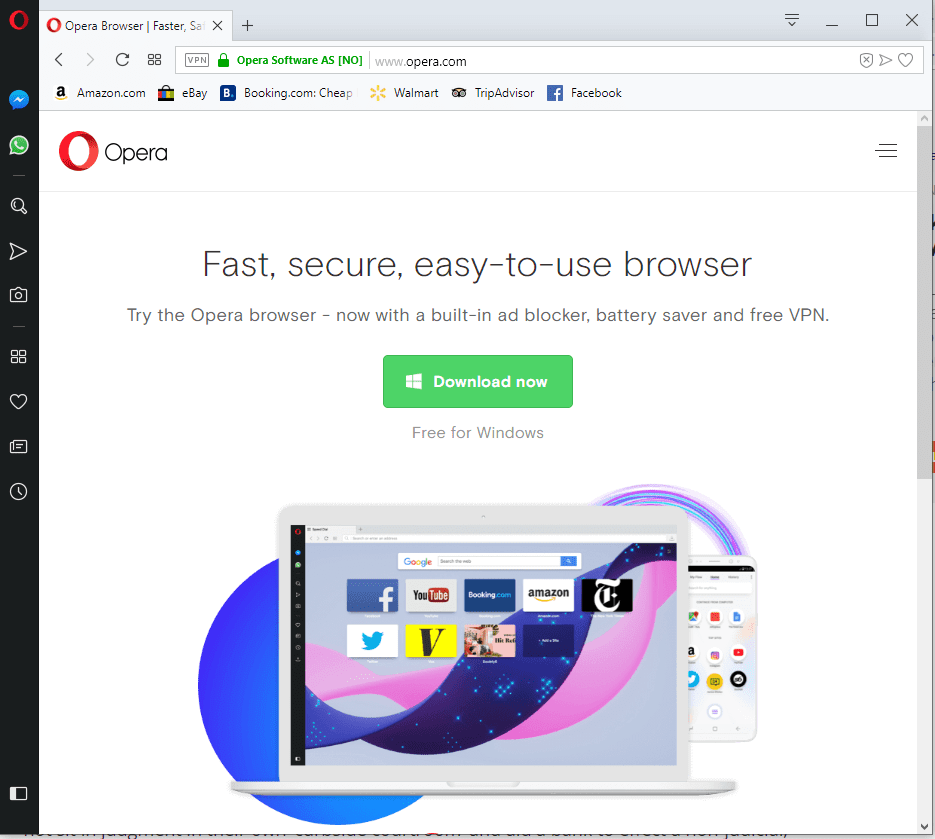
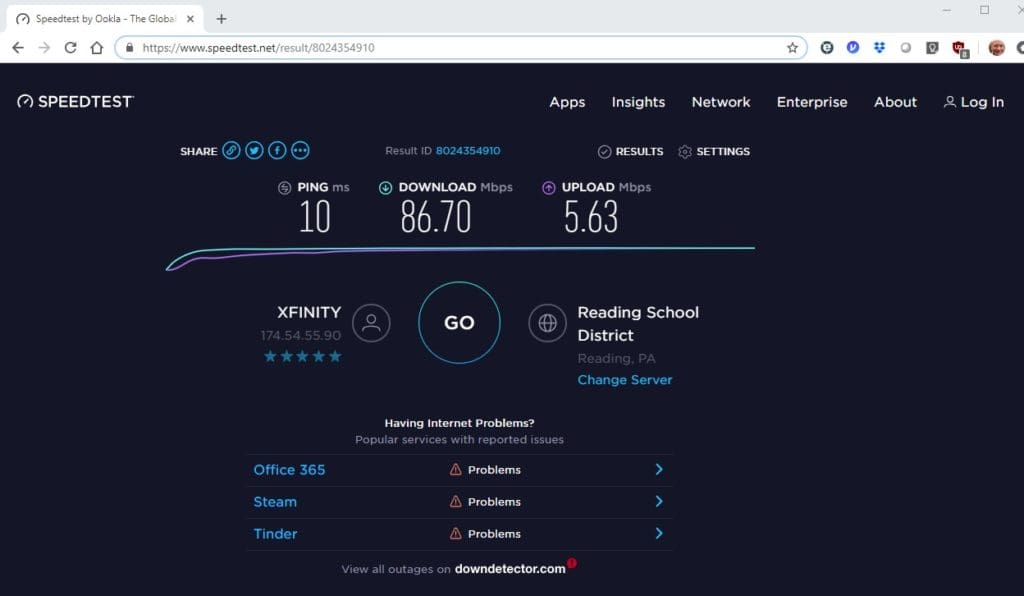
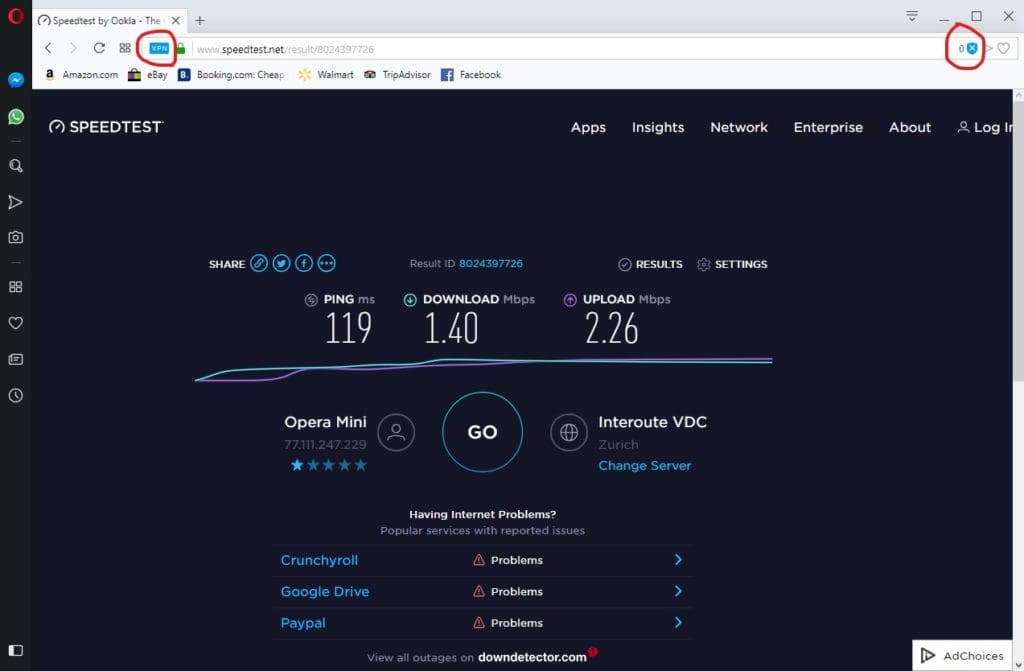
I was doing some browser tests looking for Easter eggs the other day, and was reminded of the Opera Browser. An old favorite I forget to use. It has some nice features!


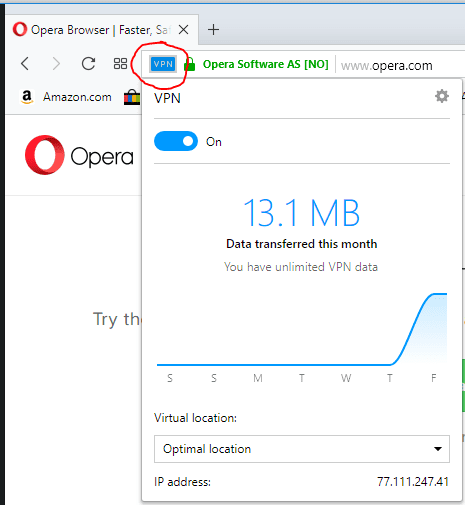
2. A VPN option. Start it from settings, then it lives in the left of the browser bar. With a “New Private Window” and VPN, you are good to go shopping!

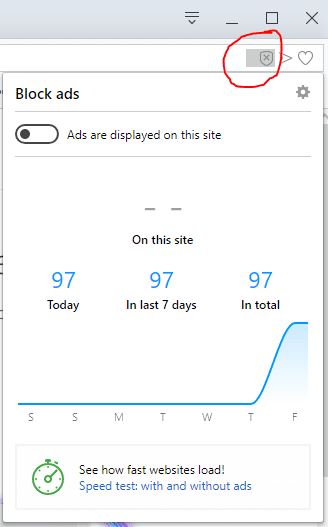
There is certainly a speet hit with the VPN turned on, but with the VPN and Adds blocked, pages feel like they load faster than VPN with Adds. But still much slower than no VPN. Downloads are much worse with the VPN. But sometimes you want that Privacy.


“Snapshot” is a neat feature that allows you to grab a portion of a web page and save it as a png. A little faster than the Windows Snipping Tool or Snip & Sketch, I suppose, but it can’t capture outside of the browser window.
“Print” is hidden in the Opera Menu -> Page -> Print. Not a biggie, but it took me an extra five seconds to find it.
Evidently they have some big news coming out soon. I signed up for their blog updates with my [name]+opera@gmail account, so now I’ll know if they distribute my email (see my previous post.)


Your inbox gets flooded with spam. Where does it come from, and how do they get your email? Here’s how you can try to find out…
You won’t be able to investigate existing spam, but here is how to track down the source if you use a gmail address.
For my experiment, I created a new gmail email address: arj022019. At gmail.com, of course. More about that later.
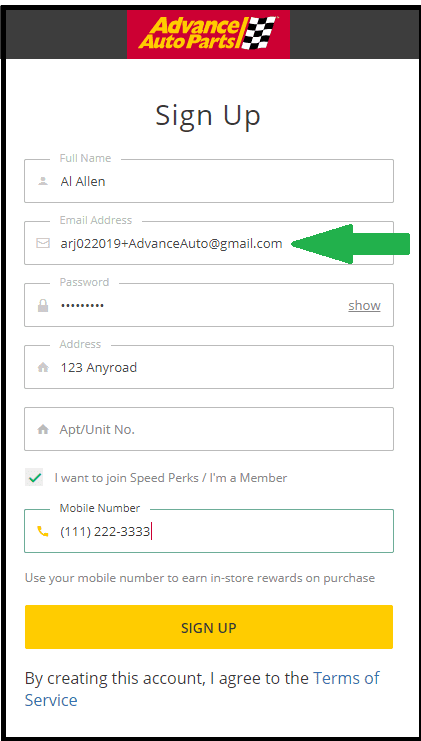
Then I looked for a company on line to sign up for their promotions. I randomly found Advance Auto Parts, where I frequently shop happily. It turns out they do have a program where you can create an account. So I signed up. But notice that I changed my email address by adding “+AdvanceAuto” right before @gmail.com

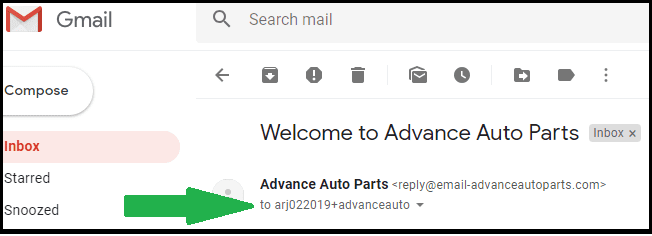
I successfully signed up with this modified address. Excellent! The “Welcome to Advance Auto Parts” email came to my Gmail inbox, and I could see it was sent to the arj022019+advanceauto gmail address. Sweet.

So from now on, if I get spam to this modified email address, I’ll know it somehow came from the Advance Auto account. Perhaps they sold it, or in the Terms of Service I agreed that they could share it.
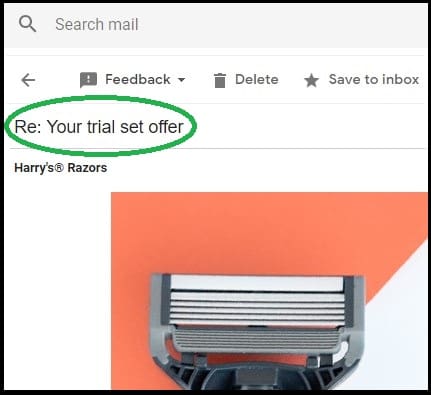
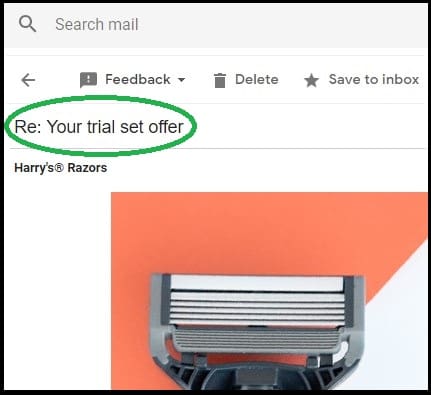
On a side note, as soon as my new Gmail account was all set up, I immediately got social emails from dinnerly.com and Audible.com. And also two Promotions emails from Harry’s Razors and HSBC Bank. The one from Harry’s Razors was a “Re:”, and I never even sent an email from this account, yet!

Perhaps Google is the WORST offender in this whole spam mess!
If you think one of your friends is a source of spam, send them an email, but modify the Reply To address by adding “+theirname.”
Just for Friday Funday I’ll put my email here in plain text and see it it gets harvested.
| arj022019+wordpressblog@gmail.com |
Have at it, spammers.
Update: on 12 Feb 2019 I also added a crafted email to FaceBook.

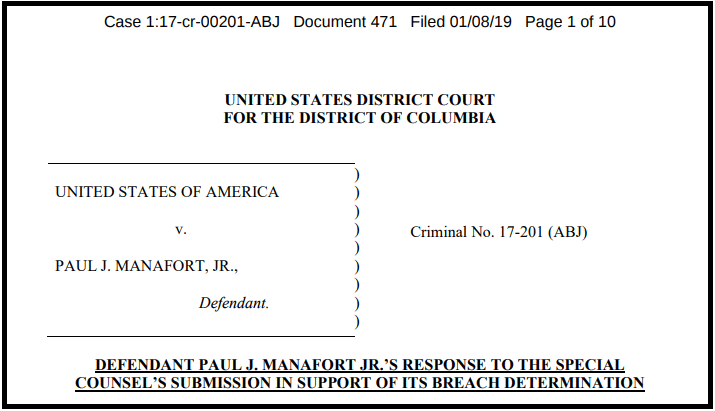
This is a cautionary tale! Paul Manafort’s attorneys filed a document that was improperly redacted. You can open the actual document (link below), copy the redacted lines and paste them in to a Word document to reveal the text underneath.
The black highlighter tool is not effective for redaction. Use the actual redact tool.
https://assets.documentcloud.org/documents/5677512/Manafort-20190108-Dc.pdf
As bad as this is for the lawyers, me thinks it’s even worse for Manafort!

This morning I opened Windows Snipping tool, and got this interesting message that Snipping Tool is moving.

My immediate reaction was “Hmm… I need to take a snip of that so I can come back to it later.” But then… “how do you snip Windows Snipping tool?” Luckily I remembered the old stand-by to screen-shot the active window: Alt-PrintScreen.
I weren’t born yesterday.

I bet you ran in to this over the Holidays. “My laptop is SO slow!” When you look at it, you discover Cousin Edith is storing her Documents /pictures/music on the c: partition, which in her lousy laptop was set up to be only for the OS. The user data was supposed to go on the huge d: partition.
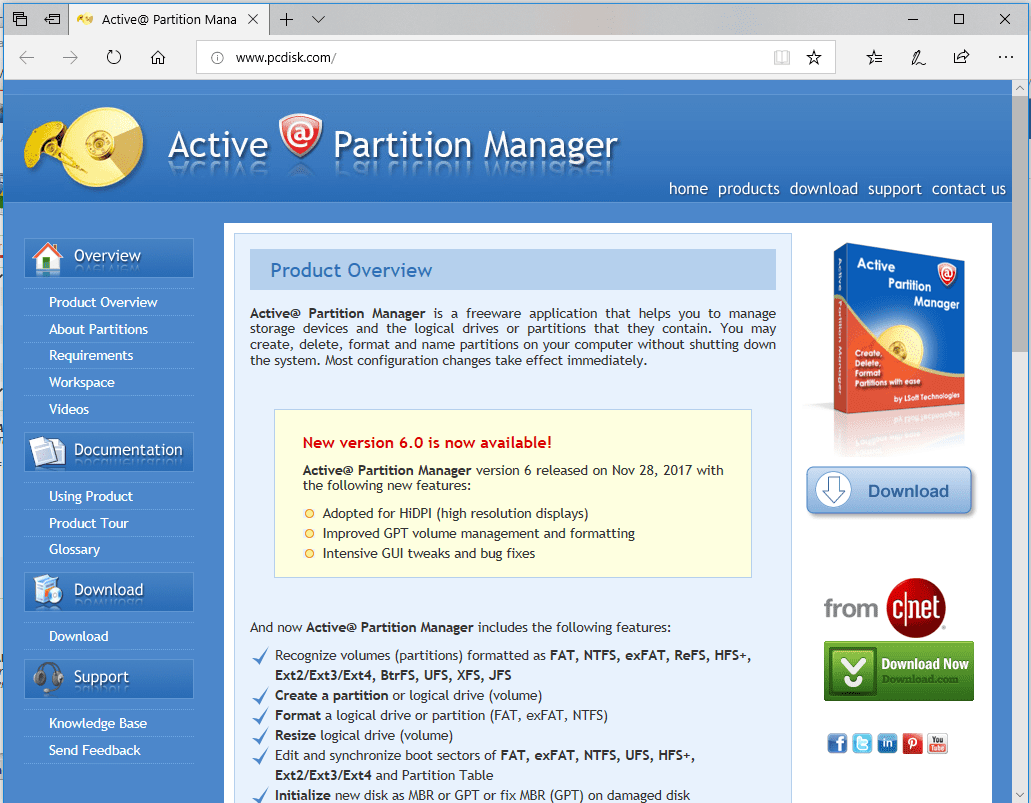
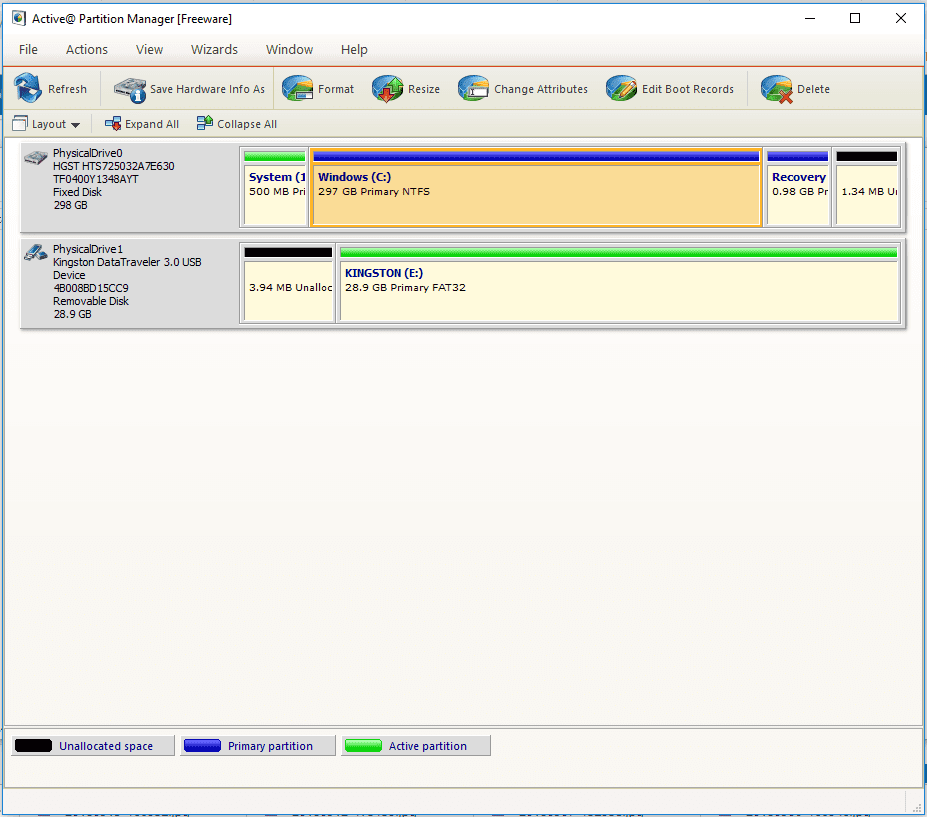
If you are lazy, hop over to Active @ Partition Manager and use it to shrink her d: drive and expand her c:.

I know you’re supposed to move her data to d: and do it that way, but who has time? Have at it, if you like.